Frontend/JavaScript
console.log / console.table / console.error / console.info / console.debug / console.warn /
SOLYI
2023. 1. 4. 10:29
console.log()
console.group()
console.groupEnd()
console.table()
console.dir()
console.error()
console.info()
console.debug()
console.warn()
console.clear()
const arr = [
{
name: 'solyi',
birthday: '5/15'
},
{
name: 'may',
birthday: '11/7'
}
]
console.table(arr)
console.info("인포메세지~");
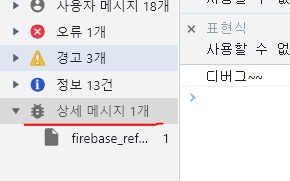
console.debug("디버그~~");
console.warn("와닝와닝~");
console.error("에러메세지~");

console.debug 는 상세 메세지에서 따로 볼 수 있다.
반응형