1. 도로명 주소 검색시 세션이 끊기며 로그아웃 되는 현상이 발생.
- 원인은 알 수 없었지만, 도로명주소 개발자센터에서 제공하는 '도로명주소 검색API를 활용하여 팝업API 디자인적용한 샘플'로 변경
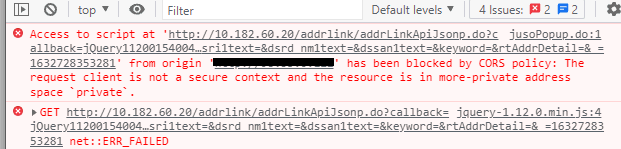
2. 한달여간 정상적으로 사용이 가능했지만, 다른 오류가 발생. 검색 버튼을 클릭해도 반응이 없고 console에 아래와 같은 CORS policy 에러가 발생

- 구글 크롬, 마이크로소프트 엣지의 업데이트로 인해 사용불가, IE에서는 사용이 가능했다.
- 크로스 도메인 관련 문제로 보내고 받는 과정에서 url이 달라서 접근을 거부하는 것으로 이해했다.
- 도로명주소 개발자센터와, 각 구청 전산실, 국가정보자원관리원과 연락을 주고 받으며 시도해본것은
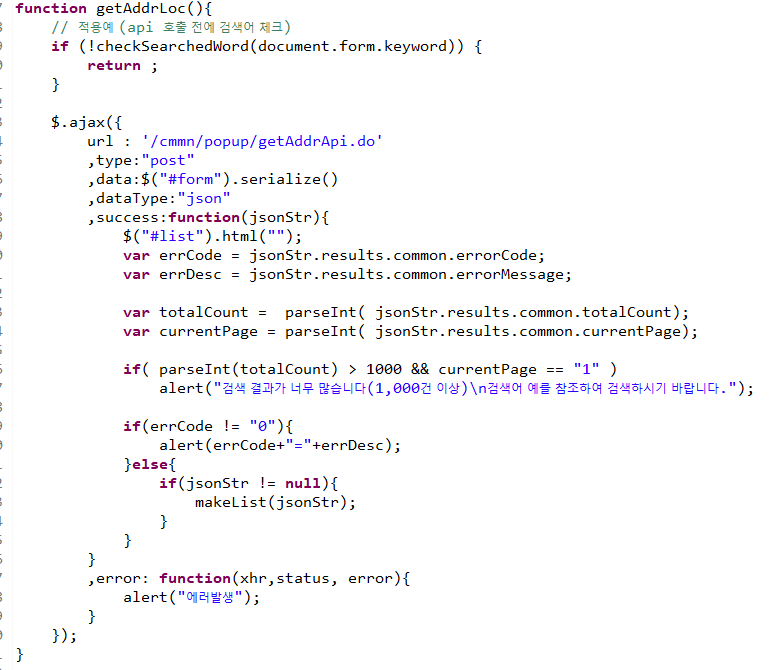
- ajax 내부의 dataType을 jsonp 로 설정하기
>>> 이미 설정이 되어 있었음
2) 구청 전산실에 80번 443번 포트가 열려 있는지 확인
>>> 막혀 있을리 없다고 하셨고, 열려있음도 확인함
3)국가정보자원관리원에 연락하여 IP 차단 여부
>>> 구청 대표 IP 및 개인 PC IP의 차단 이력 없음
4)domain을 ip에서 juso.go.kr로 변경
>>> 결과 동일
5)document.domain = "자사 url";
>>> CSS가 깨지고 작동안하는건 변함 없음
6) jsp 상단에<% response.setHeader("Access-Control-Allow-Origin","*"); %> 입력
>>> 변함없음
일주일 가량 고민한 결과, 도로명주소 개발자센터로부터 조언
1) http 를 https 로 변경 (SSL 적용)
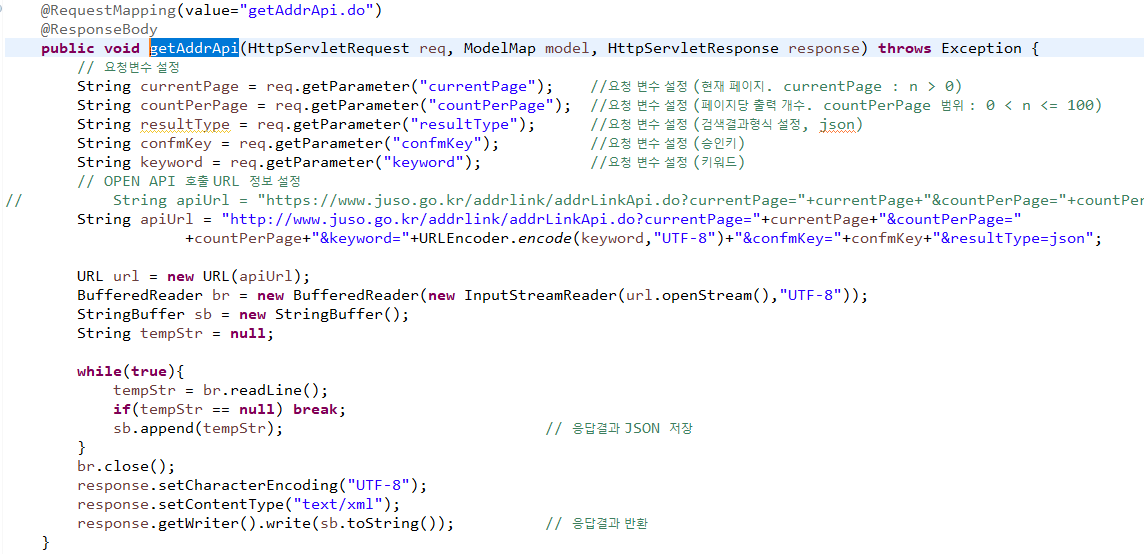
2) javascript로 호출하지 말고 java(서버단)로 호출하는게 안전하다
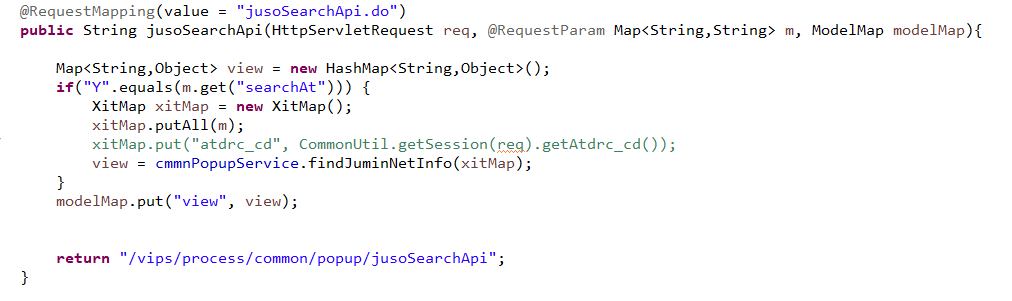
2번 방법으로 시도한 결과 css 적용이 안된 sample 파일만 존재해서 기존의 소스를 일부 복사하여 id와 function명, 일부 태그명을 변경해주었다.




'ERROR' 카테고리의 다른 글
| [ERROR]노마드 코더 / xhr poll error / socket.io / admin ui (0) | 2023.01.26 |
|---|---|
| 도로명주소 검색 API 연결 시간 초과 (0) | 2021.10.14 |
| 도로명주소 검색 API UnknownHostException 발생 (0) | 2021.10.07 |
