
- 테이블은 <table> 안쪽에 테이블헤드thead 와 테이블바디tbody로 구성된다.
- 필요에 따라 caption 테이블 제목, tfoot 테이블 하단 설명을 추가할수있다.
- thead는 tr th
- tbody는 tr td
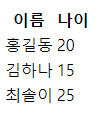
- 테이블 생성
<table>
<thead>
<tr><th>이름</th><th>나이</th></tr>
</thead>
<tbody>
<tr><td>홍길동</td><td>20</td></tr>
<tr><td>김하나</td><td>15</td></tr>
<tr><td>최솔이</td><td>25</td></tr>
</tbody>
</table>
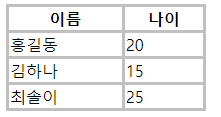
- 테이블 스타일 변경
<style>
table{
width:200px;
border-collapse:collapse;
}
th, td{
border:3px solid silver;
}
</style>
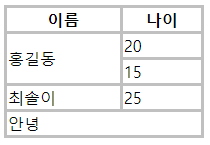
- 셀합치기 컬럼/로우 합치기
- 세로셀 합치기 = rowspan = "칸수"
- 가로셀 합치기 = colspan = "칸수"
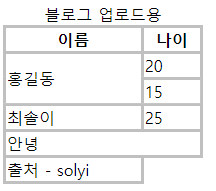
<table>
<thead>
<tr><th>이름</th><th>나이</th></tr>
</thead>
<tbody>
<tr><td rowspan="2">홍길동</td><td>20</td></tr>
<tr><td>15</td></tr>
<tr><td>최솔이</td><td>25</td></tr>
<tr><td colspan="2">안녕</td></tr>
</tbody>
</table>
- 캡션 및 티풋
<caption>블로그 업로드용</caption>
테이블
<tfoot><td>출처 - solyi</td></tfoot>

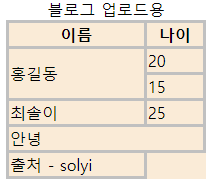
- 배경 컬러 설정
<style>
table{
width:200px;
border-collapse:collapse;
background-color: antiquewhite <<--
}
th, td{
border:3px solid silver;
}
</style>
- 배경 이미지 설정
table{
width: 720px; height: 960px; //이미지 사이즈
background-image: url(img/sunny3.jpg); //이미지 주소
background-position: left top; //위치
background-repeat: no-repeat //반복여부
}- 가운데 정렬
<td class="a" colspan="4"> 내용</td>
로 쓰고
style 에서 .a{ text-align: center;}반응형
'2019 > HTML & CSS' 카테고리의 다른 글
| HTML CSS Font & text (0) | 2019.12.04 |
|---|---|
| HTML CSS 하이퍼링크 (0) | 2019.11.30 |
| HTML CSS 리스트 (0) | 2019.11.30 |
| HTML CSS 시멘틱 태그 (0) | 2019.11.30 |
| HTML CSS <기본태그> (0) | 2019.11.30 |



